HTMLタグdl, dt, ddの魅力を語り合う座談会&使い方解説

こちらの記事の続編です。

はじめに:再び集まったHTMLが好きすぎる5人組

ある日、「タグマニア」ことリョウスケからグループLINEにこんなメッセージが届きました。
リョウスケ
みんな、お久しぶり!
今度また座談会をやろうと思うんだけど、テーマは“<dl>、<dt>、<dd>”にしたいんだ。
“定義リスト”って呼ばれてたり“説明リスト”って言われたり、歴史や使い方が面白いからさ。
HTMLタグに愛情が深いメンバーたちは、すぐさま反応。
タカシ:「いいね! 手作り感が強いタグだよな」
ハナコ:「なんかワクワクする~!」
ケンタ:「あのレトロっぽい書き方、好きなんだよね」
アカリ:「私は<dl><dt><dd>ちゃんに名前つけなきゃ!」
かくして、前回の座談会からしばらく経ったある日の夕方、みんなが再び街のカフェに集まることになったのでした。
座談会スタート:定義? 説明? 知られざるdl dt ddの世界

そもそも“定義リスト”が“説明リスト”になったって?
リョウスケ
「みんな、お集まりありがとう。さっそく本題なんだけど、<dl>って昔は“定義リスト”って呼ばれてたよね。HTML5からは“description list”、いわゆる“説明リスト”と呼ばれるようになったんだ。名前が変わっただけじゃなくても、用途も広がったんだ。」
ケンタ
「名前が変わったのは知ってたけど、正式にそうなったのってHTML5からなんだ? 昔は“definition list”だったよなぁ。あの頃はテーブルレイアウトが全盛で、何でもかんでも<table>だったから、<dl>はあんまり目立ってなかった気がするよ。」
ハナコ
「私も使ったことないな〜、<dl>ってどんな時に使うの?? dl、dt、dd…って響きがなんかかわいい!」
タカシ
「dtが“用語”とか“見出し”の部分、ddが“その説明”や“定義文”に使う部分だな。リストには違いないけど、<ul>や<ol>とは趣が違うんだよね。」
アカリ
「そうそう、要するに“言葉”と“その説明文”のセットを一覧にするときに便利なんだよね。あっ、私としては<dl>を“でぃえるちゃん”、<dt>を“どっとちゃん”、<dd>を“でぃーでぃーちゃん”って呼んでるよ!」
ハナコ
「“でぃーでぃーちゃん”はそのままなんだ〜?」
(ここでみんな思わず笑顔になる)
柔軟なレイアウトが作りやすいタグ?
ケンタ
「昔、テーブルコーディングが当たり前だった時代は、<dl>なんて“そんなの使えるの?”ってイメージだった。けど実はこれ、CSSと組み合わせると意外と柔軟なんだよな。」
タカシ
「そうそう。dtとddを横並びにしたり、縦に並べたり、レイアウトを変えるのも比較的簡単。使い方次第でおしゃれにもなるし、無骨にもなるし、とにかく自由度が高い。」
アカリ
「<dl>ちゃんって、ほんとに器用さんなのね…もっとかまってあげなきゃ!」
「最初に覚えるべきタグの一つだ」と語るリョウスケ
リョウスケ
「個人的には、<dl>って本当は“最初に覚えるべきタグの一つ”だと思うんだ。FAQとかメニュー表とか、“項目→説明”みたいな並びって、Webでよくあるじゃない? だけど意外と使ってる人が少ないのがもったいなくてさ。」
ハナコ
「わかる~! FAQのQ&Aとか、メニューの料理名&説明とか、本当にいろんなところで使えそうだもんね。」
リョウスケ
「そうなんだ。柔軟な表を作るときにも使えるし。あとで“僕のdl, dt, dd講座”をやるから、詳しくはそこで紹介するよ。レスポンシブ対応の例なんかも見せたいし!」
ケンタ
「よし、今日も盛り上がっていこうぜ!」
このあたりで店員さんが飲み物を持ってくると、5人のHTML談義はさらにヒートアップ。
タグマニア・リョウスケの熱血「dl, dt, dd」講座

ここからはリョウスケがメイン登場。たまに合いの手を入れる可能性はありますが、基本的にはリョウスケの一人舞台です。
dl, dt, ddの基本構造をおさらい
「では、さっそく始めましょう! タグマニア・リョウスケの“dl, dt, dd講座”へようこそ。ここでは基本的な使い方から、僕が普段使ってる面白い応用例まで、ザクザク紹介していくね。
まずは基本構造。こんな感じ。」
<dl>
<dt>用語</dt>
<dd>その用語についての説明</dd>
<dt>別の用語</dt>
<dd>その用語についての説明</dd>
</dl>「これだけで、用語と説明文のセットが一目瞭然。<ul>や<ol>とは違ったリストが作れるってわけ。」
実践での使い方
「次は実際に“こんなシーンで使えるよ”って例を見てみようか。まずはFAQ。よく見る“質問と回答”の並びは<dl>が最強だと思う。」
<dl>
<dt>Q. 日替わりカレーのカロリーはどのくらいですか?</dt>
<dd>A. シェフに確認しましたところ、毎日具材が変わるため正確には不明ですが、800kcal前後とのことです。</dd>
<dt>Q. ランチ時間帯の予約はできますか?</dt>
<dd>A. 予約も可能ですが、予約が必要なほど混んでいませんのでご安心ください。</dd>
</dl>「これをCSSでちょちょいとスタイリングすれば、スッキリ見やすいFAQが完成。<dt>部分には太字や背景色を付けたり、<dd>部分は少しインデントを入れたりして、見た目を整えるといい感じになるよ。」
「ほかにもレストランのメニューなんかには特に相性抜群。」
<dl>
<dt>ビーフカレー</dt>
<dd>スパイシーでコクのある自慢の一品</dd>
<dt>ミックスピザ</dt>
<dd>野菜とチーズたっぷり、リピーター続出</dd>
</dl>「名前と説明文のセットだから、メニュー表示にはぴったりさ。説明が要らない場合は<dd>を省略してもOKだし、画像やアイコンを組み合わせてもいい。想像以上に柔軟なんだ。」
「そして僕が個人的に好きなのは“プロフィール紹介”。」
<dl>
<dt>名前</dt>
<dd>タグマニア リョウスケ</dd>
<dt>趣味</dt>
<dd>HTMLのタグ研究、古今東西のレアタグ収集</dd>
<dt>ここだけの秘密</dt>
<dd>アカリのことがちょっと気になっている</dd>
</dl>「こんなふうに、項目名と内容をセットにすると見やすいし、読み上げブラウザなどにも優しいってわけ。」
※スクリーンリーダーの種類・バージョン・設定によっては正しく読み上げられない場合があります。
レイアウトの自由度を活かして面白く使う
「<dl>はCSS次第で本当にいろいろな表現ができる。ちょっと横並びにしたいならFlexboxを使うとか、2カラム風に並べたいなら<dt>と<dd>に幅を指定するとか、テーブルっぽいデザインも作れちゃうんだ。」
レスポンシブ対応の実例:テーブルタグより柔軟に!
「さらに強調しておきたいのは、<dl>がレスポンシブ対応で非常に扱いやすいってこと。昔はテーブルタグを使って表を作ってたけど、スマホで見ると横スクロールが出てしまうことも多かったよね?横幅を100%にしてる場合は、セルの中の文字とか数値がすごく狭そうに折り返しまくったり。
一方で<dl>を使えば、CSSで柔軟にレイアウトを切り替えられる。たとえばこんなコードを書いてみよう。」
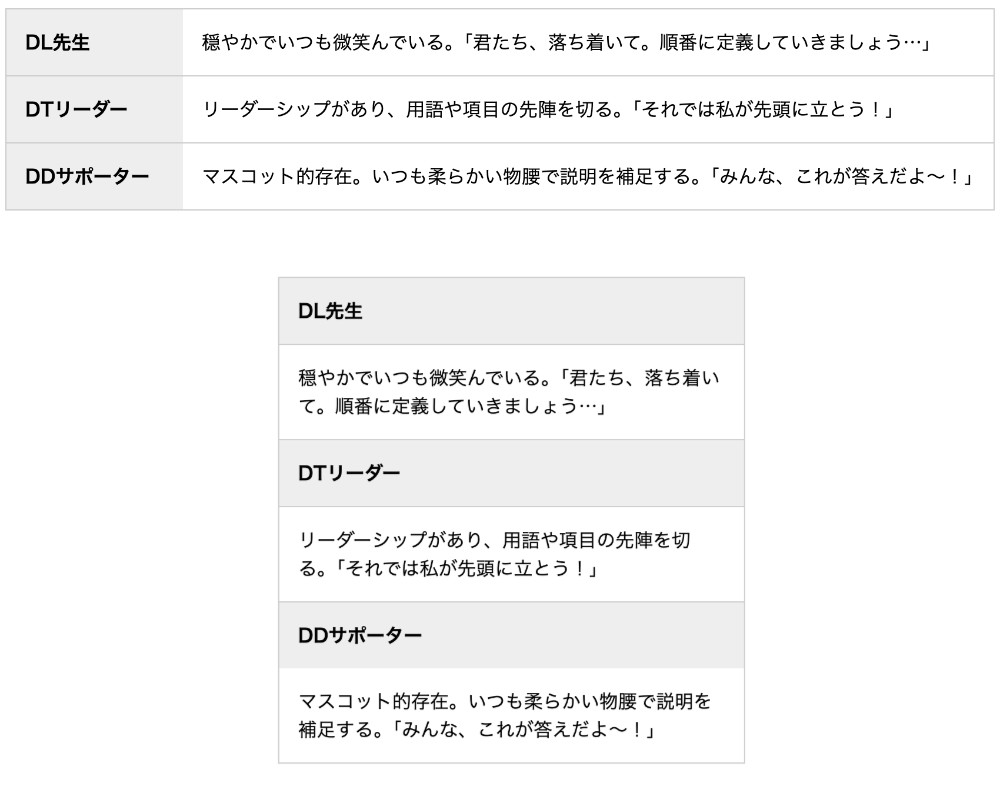
<!-- タグを擬人化したときのキャラ設定 -->
<dl class="responsive-list">
<dt>DL先生</dt>
<dd>穏やかでいつも微笑んでいる。「君たち、落ち着いて。順番に定義していきましょう…」</dd>
<dt>DTリーダー</dt>
<dd>リーダーシップがあり、用語や項目の先陣を切る。「それでは私が先頭に立とう!」</dd>
<dt>DDサポーター</dt>
<dd>マスコット的存在。いつも柔らかい物腰で説明を補足する。「みんな、これが答えだよ~!」</dd>
</dl>「そしてCSSでレスポンシブに対応させる例がこちら。」
.responsive-list {
border: 1px solid #ccc;
}
.responsive-list dt,
.responsive-list dd {
padding: 16px;
margin: 0;
border-bottom: 1px solid #ccc;
}
.responsive-list dt {
background: #eee;
font-weight: bold;
}
.responsive-list dt:last-of-type,
.responsive-list dd:last-of-type {
border-bottom: none;
}
/* 600px以上の画面幅では左右レイアウトに切替 */
@media (min-width: 600px) {
.responsive-list {
display: grid;
grid-template-columns: 150px 1fr;
}
}「こうすると、大きい画面では2列で見やすく並び、スマホみたいな小さい画面では1列に縦長に並ぶ。テーブルタグだと列の幅を変えるのが大変だったり、思わぬ横スクロールが発生したりするけど、<dl>とCSSなら比較的簡単にレスポンシブに対応できる。

まとめ:dl, dt, ddこそ、最初に覚えるべきタグの一つ!
「…というわけで、<dl>、<dt>、<dd>の魅力、伝わったかな? まとめると――
- 用語や項目と、その説明
- 定義をまとめるのに最適FAQ、メニュー、プロフィール、さらにはレスポンシブな情報表示など多用途に使える
- テーブルタグに頼らなくても、スマホで見やすい柔軟なレイアウトが組める
- “定義リスト”から“説明リスト”へと名称が変わった歴史も面白い
何度でも言うけど、最初に覚えるべきタグに入れたいぐらい大好き! ちょっとマイナーに思われがちだけど、実はかなりイケてる要素なんだ。
見た目だけならCSSでどうにでも変えられるし、意味的に正しいHTMLも書けるし……どう考えても、お得でしかない。
ぜひみんなも、<dl>を積極的に使ってみてほしいよ。やってみると、思わずニヤニヤしちゃうはずだから!」
※スクリーンリーダーの種類・バージョン・設定によっては正しく読み上げられない場合があります。
おわりに
こうして、リョウスケによる熱血講座は大盛況(?)のうちに幕を閉じました。
テーブルレイアウトから卒業したいケンタも、コードを手作りしたいタカシも、タグに名前をつけたいアカリも、ワクワクが止まらないハナコも、すっかり<dl>の虜になってしまったようです。
もしこの記事を読んでいるあなたも、今まで<dl>を敬遠していたなら、ぜひ“説明リスト”を使った柔軟なレスポンシブ対応に挑戦してみてください。HTMLの楽しさと奥深さを、きっと改めて実感できるはずです。
タグマニア・リョウスケは今日も、レアなタグの冒険に心を躍らせながら、みんなと一緒に“面白おかしく”Webを作り上げる旅を続けることでしょう。
次回はまた別のタグにフォーカスするかも? どうぞお楽しみに!
